Afgelopen maart introduceerde Google Interaction to Next Paint (INP). Deze nieuwe metric is een onderdeel van het Core Web Vitals-initiatief, dat zich richt op het meten van de cruciale aspecten van de gebruikerservaring, zoals laadsnelheid, interactiviteit en visuele stabiliteit.
Wat is INP?
Interaction to Next Paint (INP) is een webprestatiemeting die zich richt op interactiviteit en meet hoe lang het duurt voordat een webpagina visueel reageert op gebruikersinteracties. INP beoordeelt de voltooiingstijd van de langste interactie tijdens de gehele sessie van de gebruiker op een website. Dit is belangrijk omdat het aangeeft hoe snel een website reageert op muisklikken, toetsenbordinvoer of andere handelingen van de gebruiker, wat helpt om vertragingen in de gebruikerservaring te minimaliseren.
Waarom is INP geïntroduceerd?
Tot voor kort was de belangrijkste metric om interactiviteit te meten First Input Delay (FID). FID meet de tijd tussen de eerste gebruikersinteractie (zoals een klik) en het moment waarop de browser daadwerkelijk begint te reageren op deze input. Hoewel FID nuttig is voor het meten van de eerste interactie, geeft het geen volledig beeld van de interactiviteit gedurende een hele sessie. Een website kan bijvoorbeeld snel reageren op de eerste interactie, maar vervolgens traag zijn bij latere interacties.
INP gaat een stap verder door alle interacties te evalueren en de slechtste prestatie van die interacties te markeren. Hiermee geeft INP een beter inzicht in de consistentie van de interactieprestaties van een webpagina, waardoor ontwikkelaars problemen kunnen identificeren die invloed hebben op de gebruikerservaring.
Hoe wordt INP gemeten?
INP meet de tijd vanaf het moment dat een gebruiker interactie heeft met een pagina (bijvoorbeeld door op een knop te klikken), tot het moment dat de volgende visuele update (de "next paint") plaatsvindt. De tijd die verloopt tussen deze twee momenten bepaalt de waarde van INP. Een lage INP-waarde betekent dat de pagina snel reageert op gebruikersacties, terwijl een hoge INP-waarde wijst op een trage, minder responsieve pagina.
Belangrijk is dat INP focust op alle vormen van interactie. Denk hierbij aan:
Muisklikken
Toetsenbordinvoer
Touchscreens-interacties

Wat is een goede INP-score?
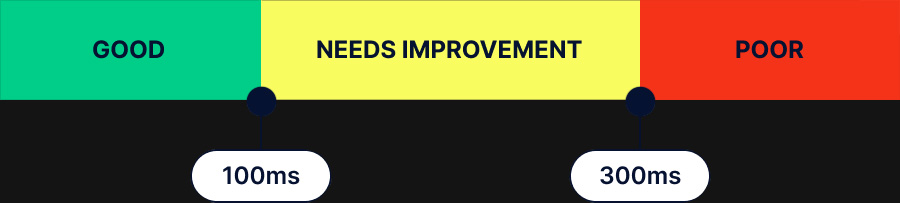
Google heeft de volgende richtlijnen gegeven voor INP-scores:
Goed: sneller dan 200 milliseconden
Verbetering nodig: tussen de 200- en 500 milliseconden
Slecht: langer dan 500 milliseconden
Een goede INP-score betekent dat gebruikers vrijwel direct feedback krijgen op hun acties, wat essentieel is voor een vloeiende gebruikerservaring.
Wat maakt INP zo belangrijk?
Gebruikers willen interacties met websites die direct en vloeiend verlopen. Een trage respons op acties kan frustrerend zijn, wat kan leiden tot het vroegtijdig verlaten van de site of een negatieve perceptie van de merkervaring. Omdat INP de langste interactie meet tijdens een gebruikerssessie, geeft het ontwikkelaars een nieuwe focus voor prestatieverbetering.
Door te werken aan een betere INP-score kunnen ontwikkelaars:
Responsiviteit verbeteren:
Gebruikers verwachten dat hun acties direct invloed hebben op wat ze op het scherm zien. Een snelle interactie versterkt een gevoel van controle en zorgt voor een betere gebruikerservaring.Problemen prioriteren:
INP geeft inzicht in de slechtst presterende interacties. Dit helpt ontwikkelaars om knelpunten te identificeren en prioriteit te geven aan wat verbeterd moet worden.Behouden van gebruikers:
Websites met trage reacties kunnen bezoekers verliezen, terwijl snellere websites gebruikers langer kunnen vasthouden en de kans vergroten dat ze converteren of een positieve ervaring hebben.
Hoe kun je INP optimaliseren?
Het verbeteren van je INP-score vereist een focus op optimalisatie van het JavaScript dat verantwoordelijk is voor het verwerken van gebruikersinteracties. Enkele belangrijke optimalisaties zijn:
Vermijden van zware taken op de hoofdthread:
Langdurige JavaScript-taken blokkeren de reactie van een pagina op gebruikersinput. Het opdelen van grote taken in kleinere stukken kan de prestaties verbeteren.Verwijder onnodige rendering-blokkades:
Stijlen en lay-outaanpassingen kunnen ook de tijd verlengen tot de volgende paint. Het is cruciaal om alleen noodzakelijke rendering-taken uit te voeren.Optimaliseer event-handlers:
Minimaliseer het werk dat wordt uitgevoerd wanneer een interactie plaatsvindt. Door zware processen uit te stellen of te verplaatsen naar een andere thread, kun je de tijd tot de volgende visuele update verkorten.
Toekomst van INP
Hoewel INP nog relatief nieuw is, toont de metric veel belofte voor het verbeteren van de gebruikerservaring op het web. Net als de andere Core Web Vitals, zal INP naar verwachting een belangrijke rol spelen in het bepalen van hoe Google de prestaties van websites beoordeelt. Aangezien Google steeds meer waarde hecht aan gebruikerservaring als onderdeel van zijn ranking-algoritmen, kan een goede INP-score in de toekomst van invloed zijn op SEO en de zichtbaarheid van websites in zoekresultaten.
Conclusie
Google’s Interaction to Next Paint (INP) introduceert een nauwkeuriger manier om de interactiviteit van websites te meten. Door ontwikkelaars in staat te stellen om de traagste interacties te identificeren en te optimaliseren, helpt INP websites sneller, responsiever en gebruiksvriendelijker te maken. Voor zowel ontwikkelaars als website-eigenaren biedt het optimaliseren van INP de kans om de gebruikerservaring te verbeteren en concurrentievoordeel te behalen in een wereld waar snelheid en efficiëntie steeds belangrijker worden.
Meer weten over hoe wij de gebruikersinteractie op uw website kunnen optimaliseren?
Neem dan contact met ons op.