In dit artikel:
Duiken we verder in dit onderwerp en geven we antwoord op de vragen: waarom deze bestanden toegankelijk moeten zijn en hoe we dit aanpakken.
Digitale toegankelijkheid wordt steeds belangrijker, daarom willen wij bij Esens Design bovenop deze ontwikkeling zitten. Voor overheden is het al verplicht dat webpagina’s toegankelijk moeten zijn volgens de internationale Web Content Accessibility Guidelines (WCAG). Naast het bewustzijn dat websites steeds toegankelijker moeten worden geldt dat natuurlijk ook voor pdf-bestanden.
Toegankelijkheid is overal te zien. Of het nu hellingbanen zijn, het geluid van een stoplicht wanneer die op groen springt of de ondertiteling van een film die ook achtergrond geluiden voorleest, alles heeft met toegankelijkheid te maken. Het is de wereld aanpassen voor mensen die anders tegen beperkingen aanlopen.
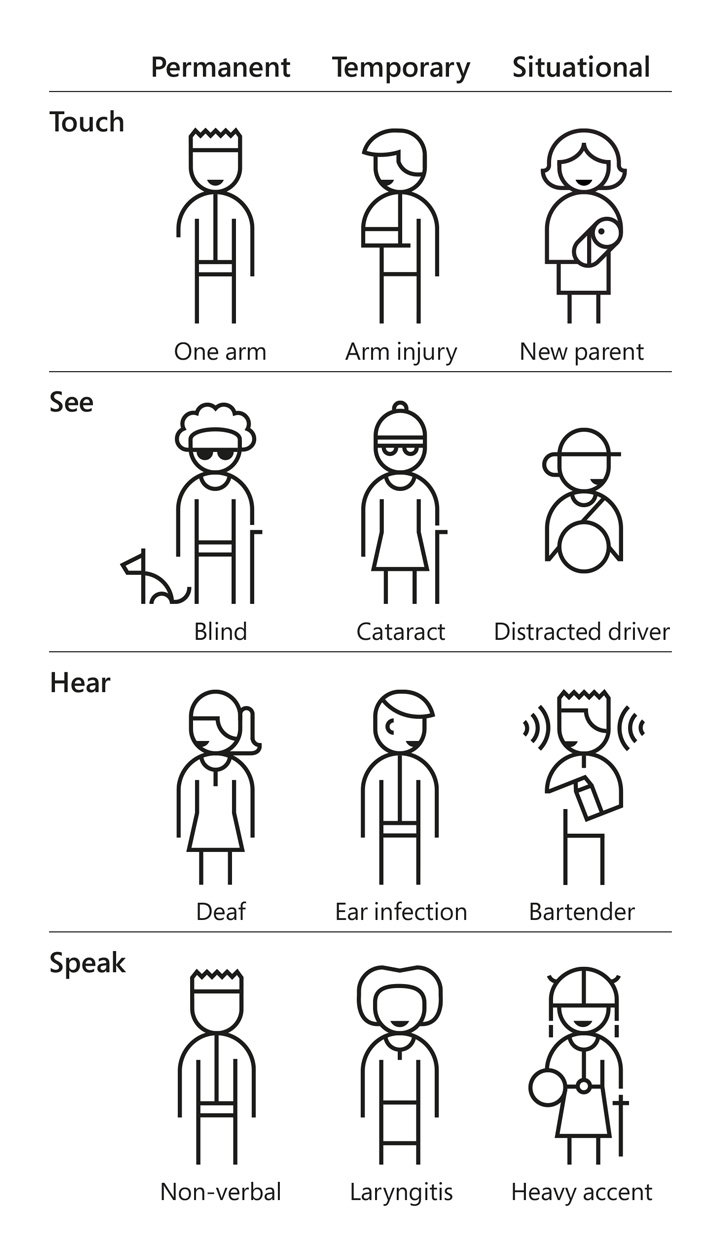
Binnen digitale toegankelijkheid wordt tegenwoordig uitgegaan van vier groepen: mensen met beperkingen op het gebied van mobiliteit, gehoor, zicht en spraak. Binnen deze groepen zijn er drie subgroepen waarin mensen geclassificeerd kunnen worden: mensen die permanente, tijdelijke of situationele toegankelijkheidsproblemen ervaren. Microsoft heeft hiervoor een waardevolle Inclusive Design-gids ontwikkeld.

De afgelopen jaren gaat er steeds meer aandacht naar dit gebied. Zo kunnen websites tegenwoordig beter worden ontwikkeld op de vier genoemde kwadranten van toegankelijkheid. Mensen met mobiliteitsbeperkingen kunnen websites bedienen met de tab-toets van hun toetsenbord.
Op het gebied van zicht kunnen mensen de website bezoeken met een verhoogd kleurcontrast, waardoor tekst beter loskomt van de achtergrond. Ook animaties kunnen hierdoor minder heftig worden ervaren voor mensen die bijvoorbeeld last hebben van epilepsie. Een ander bekend voorbeeld is het toevoegen van een alternatieve tekst aan een afbeelding waardoor mensen die het web bezoeken met een screenreader ook meekrijgen wat de inhoud van een foto is.
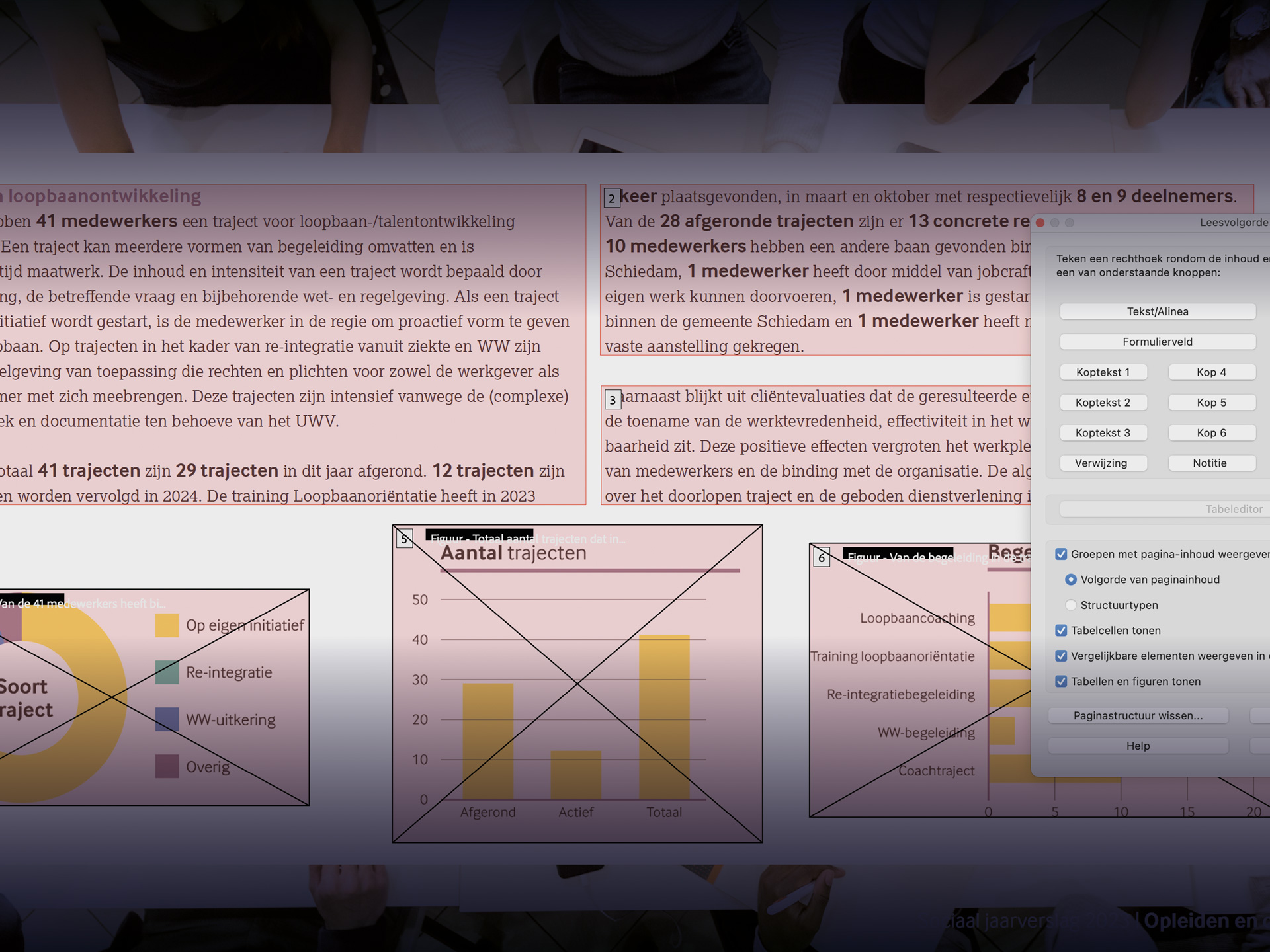
Ook pdf-bestanden maken wij toegankelijk. Wij zorgen voor een logische leesrichting, het juiste kleurcontrast en correcte, inhoudelijke alternatieve teksten voor afbeeldingen. Elementen die puur decoratief zijn en geen inhoudelijke waarde hebben, markeren wij als artefacten.
Deze voorbeelden laten zien hoe toegankelijkheid in de praktijk kan worden geoptimaliseerd. Benieuwd hoe wij jouw website en documenten digitaal toegankelijk kunnen maken? Neem dan direct contact met ons op!